就算是萝莉控也能看懂的 Hexo 部署教程
前言
Hexo 是一个快速、简洁且高效的博客框架,在几秒内,即可利用靓丽的主题生成静态网页。本篇文章旨在让身为萝莉控的你也能一帆风顺地安装并部署好一个 Hexo 博客。话不多说,让我们直接步入主题。
准备工作
需要安装的软件
git
你可以在此处下载 git 的安装包,按照提示安装即可。
Node.js
你可以在此处下载 Node.js 的安装包,一样按照提示安装即可。
验证是否安装成功
打开 CMD 或是 PowerShell。
输入:
git -v这里应该会显示git version <你的git版本>。
输入:
node -v
npm -v这是应该会显示你的 Node.js 和 npm 版本。
若无问题,则让我们进入下一步。
安装 Hexo-CLI
运行命令:
npm install -g hexo-cli同样地,可以使用以下指令检查 Hexo-CLI 是否安装成功:
hexo -v初始化安装
部署 Hexo
运行命令,选择一个你要部署 Hexo 的目录,如:
cd D:\再次运行命令:
hexo init <部署文件夹>
cd <部署文件夹>
npm install若npm install运行不成功,可以尝试删除node_modules文件夹中的所有文件,再次运行该命令。
初始化后,您的项目文件夹大致将如下所示:
.
├─.github
├─scaffolds
├─source
│ └─posts
├─themes
...测试
至此,你可以测试 Hexo 是否部署成功。
定位到安装 Hexo 的根文件夹,运行命令:
hexo g
hexo s使用浏览器访问 http://localhost:4000/ ,大概就能看到部署的博客了。
另外,本地服务器默认是在 4000 端口开放的,若该端口被占用,可以尝试命令hexo s -p <端口>使用其他端口开启本地服务器。
简单配置
打开根目录下的_config.yml,你可以在官方文档中找到详细的配置说明。
我们可以对其进行以下简单的配置:
title: #这里填你博客的标题
subtitle: ''
description: ''
keywords:
author:
language: #可以填zh-CN
timezone: '' #可以填Asia/Shanghai安装主题
可以在这里找到众多好看的主题,挑选一个,找到该主题的配置指南,按教程安装即可。
部署到 GitHub Pages
创建 GitHub 账号
在这里创建你的 GitHub 账号。
创建仓库
登录刚刚创建的账号,回到 GitHub 主页,点击右上角的+号,再点击New repository以创建托管 Hexo 的仓库。
Repository name填写<你的 GitHub 用户名>.github.io。如,若我的 GitHub 用户名为 gkouen 的话,Repository name就应该填写为gkouen.github.io。
权限设为Public,其余的选项尚可不用配置。
创建 Personal access token
在 GitHub 点击右上角头像,进入Settings→Developer settings→Personal access tokens→Tokens (classic),或直接点击此处。
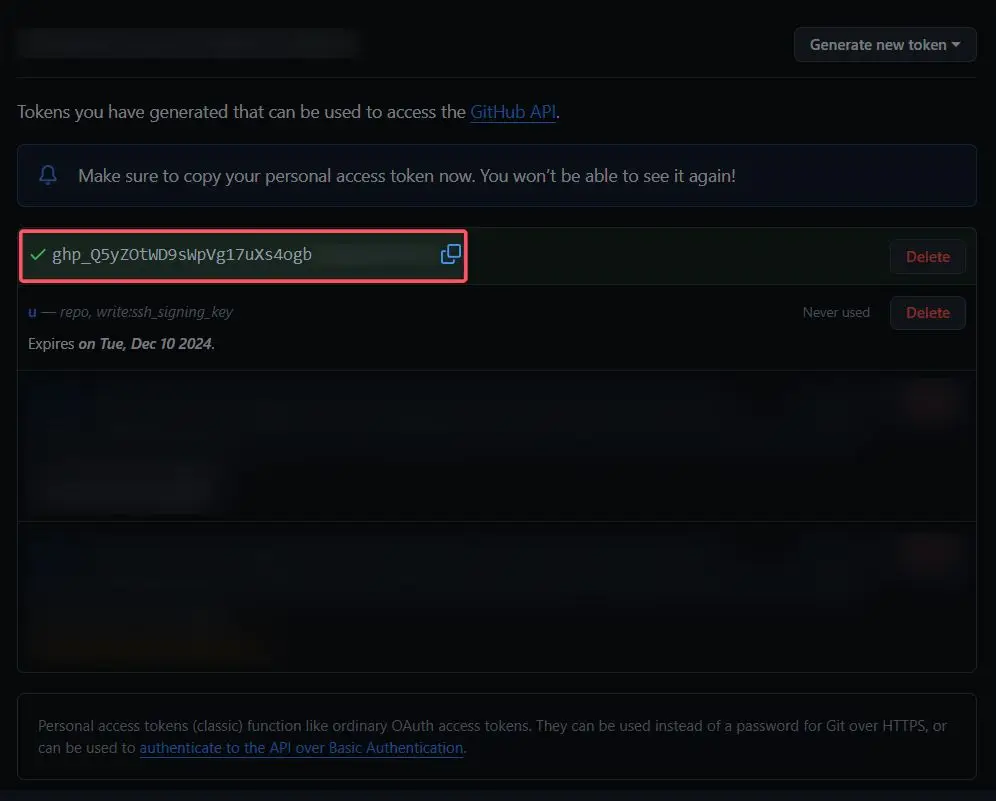
接下来,点击右边的Generate new token (classic)以创建 token,Note中随便起一个自己喜欢的名字,Expiration看情况自己设置,在Select scopes中勾选repo和delete_repo,最后点Generate token。
随后会像图中一样显示出 token,请找个地方把它粘贴下来。
安装插件
定位到部署 Hexo 的根文件夹,运行命令:
npm install hexo-deployer-git --save配置插件
打开根目录下的_config.yml,翻到最下面,将deploy这一项改为以下内容:
deploy:
type: git
repo: https://github.com/<你的 GitHub 用户名>/<你的 GitHub 用户名>.github.io
branch: main
token: '' #这里填写上面创建的token部署博客
定位到部署 Hexo 的根文件夹,运行命令:
hexo g
hexo d随后可能会弹出窗口让你登录 GitHub 账号,按照提示操作即可。另外,每次在运行hexo d之前都需要运行hexo g以生成静态页面,或直接运行hexo g -d。
若部署出现问题,可以尝试运行hexo c并再次重复以上步骤。
检查
使用浏览器访问 <你的 GitHub 用户名>.github.io ,以检查部署是否成功。
解析到自定义域名
- 在
source文件夹中创建CNAME文件,在其中填入你的域名。 - 在域名的 DNS 记录中添加类型为 CNAME 的记录并指向你 GitHub Pages 的网址。
- 运行
hexo g -d以部署。 - 访问你的域名,检查是否成功。
部署到 Vercel
待填…